Why Would You Want To Prevent A Form From Being Submitted In ServiceNow?
This is a fairly common request that comes in from our end users.
Sometimes, we need to engage in some data validation, before we allow a user to submit a form, usually in the Service Catalog.
Say, for example, you want to check a field value before a form is submitted. If a certain value is either found, or not found, you don’t want to allow the submission of that form.
This is where a super simple onSumbit() client script can be incredibly helpful.
There can be a variety of reasons for wanting to prevent the submission of a form before it is submitted in ServiceNow. Some common reasons might include:
- Validation: You may want to ensure that certain form fields are filled out correctly or contain certain types of data before allowing the form to be submitted. For example, you might want to check that a phone number field contains only numbers, or that a required field has been filled out.
- Security: You may want to prevent certain types of data from being submitted in a form to protect against security vulnerabilities. For example, you might want to block the submission of forms that contain certain types of malicious code.
- Data integrity: You may want to prevent the submission of forms that contain certain types of data that could cause problems with the system or data integrity. For example, you might want to prevent the submission of forms that contain inappropriate or offensive content.
- User experience: You may want to ensure that users have a positive experience when interacting with the form. For example, you might want to prevent the submission of forms that contain incomplete or invalid data, or that would result in an error or failure when processed by the system.
Overall, client scripts in ServiceNow can be useful for controlling and validating the data that is submitted in a form, and can help ensure that the form is used effectively and efficiently.
Prevent A Form With An onSubmit() Client Script
Remember that you return a boolean on the client, to stop the record from being created.
If this needs to be done on the server side, like in a business rule, then you’ll need to use setAbortAction(true).
We’ve covered this in a part article, which you can check out here:
But back to wanting to do this in a client script, let’s talk about how you can accomplish that.
To reject the submission of a form by returning false with an onSubmit client script in ServiceNow, you can use the return statement to exit the function and prevent the form from being submitted.
Here is an example of how you can use the return statement in an onSubmit client script:
function onSubmit(e) {
var comments = g_form.getValue("comments").toString();
// Check if the form should be rejected
if (comments.indexOf("test") > -1) {
// Show an error message to the user
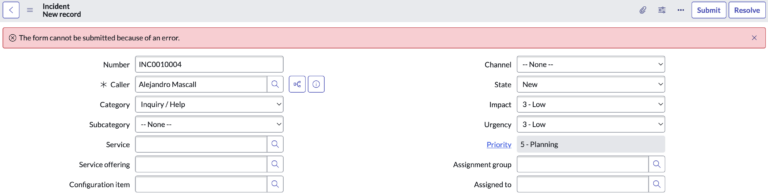
g_form.addErrorMessage("The form cannot be submitted because of an error.");
// Return false to cancel the submit event
return false;
}
// If the form should not be rejected, return true to allow the submission
return true;
}
You can use the above client script as a template.
You’ll likely want to change it a bit, as this exact use case seems rare. But you can prevent the submission of any form, based on any sort of value that you can script.
You just need to figure out the exact logic.
Let’s review exactly what’s going on in this script.
This specific ServiceNow client script is checking for the presence of the word “test” in the comments field of a form. If the word “test” is found in the comments field, an error message is displayed to the user and the form submission is cancelled by returning false. If the word “test” is not found in the comments field, the form submission is allowed to proceed by returning true.
It’s worth noting that the script uses the g_form global object, which is a built-in ServiceNow object that provides access to form field values and allows you to manipulate the form.
So with the g_form.getValue("comments") method is used to retrieve the current value of the comments field, and the g_form.addErrorMessage() method is used to display an error message to the user.
The addErrorMessage() is a nice touch, as it provides the end user with some specific information. Let them know in the error message, why you’re not allowing the creation of the record.
Returning False In A Client Script
The most important part of this script is:
return false;
When you return false in a client script, it prevents the submission of the form and makes sure that the form will not be saved.
As soon as this line is reached, the form will not be able to be created/submitted.
Likewise, if you return true, then the form will be submitted.
Keep in mind that the onSubmit client script is executed before the form is submitted, so you can use it to validate the form data and prevent the submission if the data is invalid or if there are any errors.