What Is GlideAjax?
If you’re a ServiceNow Admin or Developer, then you know what it’s like to be working on a client side script, when you need to access server side data.
We would heavily discourage you from ever writing a GlideRecord on the client side, instead utilize GlideAjax.
Client side GlideRecord queries are terrible for performance and ultimately, the end user’s experience. We’re here to improve the experience for our end users, and not take short cuts.
A client side GlideRecord query is a tell tale sign that someone either doesn’t know what they’re doing. If your instance has this, you should find a way to quickly replace it with a GlideAjax call, which I’ll introduce below.
We wanted to write a quick and all inclusive guide, on how ServiceNow Admins and Developers, like you, can quickly learn and use GlideAjax.
Why Use GlideAjax?
A ServiceNow developer might use GlideAjax to run server-side code from a client script, without having to refresh the page. This can be useful in situations where the client script needs to retrieve data from the server, perform calculations or other processing on the server, or otherwise interact with the server-side data or systems.
Using GlideAjax allows the developer to leverage the ServiceNow platform and API to perform these actions, without having to write custom server-side code or set up additional communication channels between the client and server. This can make it easier to develop and maintain ServiceNow applications, and can improve the performance and user experience of the application.
However, it’s important to use GlideAjax sparingly and only when necessary, as making too many requests can impact performance. Developers should consider using other server-side APIs, such as GlideRecord, when possible to retrieve data or perform other actions on the server.
GlideAjax is a way to communicate between the client side and server side of a ServiceNow application. It allows the client script to run server-side code without having to refresh the page.
What Is AJAX? (Asynchronous JavaScript and XML)
To better understand GlideAjax in ServiceNow, you should get an understanding on AJAX in the bigger context of the internet and JavaScript development.
AJAX (Asynchronous JavaScript and XML) is a web development technique that allows a web page to communicate with a server without refreshing the page. It uses a combination of JavaScript and XML (or other formats, such as JSON) to send and receive data asynchronously from the server.
AJAX allows web developers to create more dynamic and interactive applications, by allowing the page to request and receive data from the server in the background, without interrupting the user’s experience. This can improve the performance and user experience of web applications, by reducing the amount of data that needs to be transferred and eliminating the need for page refreshes.
In ServiceNow, AJAX is used through the GlideAjax API, which allows client scripts to run server-side code using AJAX requests. This allows the client script to retrieve data from the server and interact with the server-side data and systems, without having to refresh the page.
GlideAjax And Performance
Using GlideAjax can improve performance in ServiceNow because it allows the client script to run server-side code without having to refresh the page. This means that the client script can retrieve data from the server without having to make a round-trip request to the server, which can be slower and use more network resources.
In contrast, a client-side GlideRecord query would run in the client’s browser and would require a request to be sent to the server to retrieve the data. This can be slower and less efficient than using GlideAjax, especially for large datasets or complex queries.
However, it’s important to use GlideAjax wisely and only when necessary, as making too many requests can impact performance. Developers should consider using other server-side APIs, such as GlideRecord, when possible to retrieve data or perform other actions on the server. Additionally, caching and other performance optimization techniques can be used to improve the performance of GlideAjax requests.
GlideAjax Script Example
Every GlideAjax script contains a client script and server side script.
Make sure to look at the JavaScript comments in the examples below.
Client Script
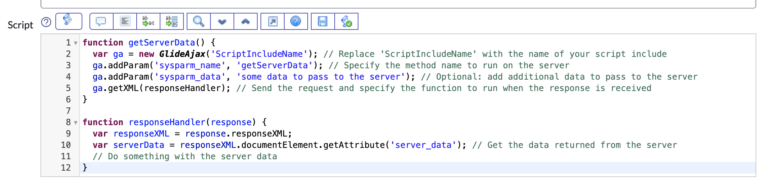
Here is an example of how to use GlideAjax in a client script:
function getServerData() {
var ga = new GlideAjax('ScriptIncludeName'); // Replace 'ScriptIncludeName' with the name of your script include
ga.addParam('sysparm_name', 'getServerData'); // Specify the method name to run on the server
ga.addParam('sysparm_data', 'some data to pass to the server'); // Optional: add additional data to pass to the server
ga.getXML(responseHandler); // Send the request and specify the function to run when the response is received
}
function responseHandler(response) {
var responseXML = response.responseXML;
var serverData = responseXML.documentElement.getAttribute('server_data'); // Get the data returned from the server
// Do something with the server data
}
Script Include
Make sure that the Script Include is active=true and Client Callable=true.
Here is an example of how to create a script include that can be used with GlideAjax:
var ScriptIncludeName = Class.create();
ScriptIncludeName.prototype = Object.extendsObject(AbstractAjaxProcessor, {
// This method is called by GlideAjax when the client script calls it
getServerData: function() {
var data = this.getParameter('sysparm_data'); // Get the data passed from the client script
// Do something with the data
var serverData = 'some data to return to the client script';
this.response.setContentType('text/xml');
this.response.write('<server_data>' + serverData + '</server_data>'); // Set the data to be returned to the client script
}
});
When using GlideAjax, it’s important to be aware of the following:
- GlideAjax is asynchronous, which means that the client script will continue to run after the GlideAjax request is sent, and the response from the server will be handled later in a separate function.
- The server-side code run by GlideAjax must be placed in a script include, not a client script. This is because script includes are server-side scripts, while client scripts are run on the client (i.e. browser) side.
- The server-side code must be written using the ServiceNow API, which is different from the standard JavaScript API.
- GlideAjax should be used sparingly, as making too many requests can impact performance. Consider using GlideRecord or another server-side API to retrieve data, if possible.
Commonly Used GlideAjax Methods
Here is a table of some commonly used GlideAjax methods and their descriptions:
| Method Name | Description |
|---|---|
new GlideAjax(scriptIncludeName) | Creates a new GlideAjax instance. The scriptIncludeName parameter specifies the name of the script include that contains the server-side code to be run. |
addParam(name, value) | Adds a parameter to the GlideAjax request. The name and value parameters specify the name and value of the parameter. |
getXML(responseHandler) | Sends the GlideAjax request and specifies the function to run when the response is received. The responseHandler parameter is the name of the function that will handle the response. |
getXMLWait() | Sends the GlideAjax request and waits for the response before continuing. This method should be used cautiously, as it can cause performance issues if used excessively. |
We’d love to hear if you have any thoughts or questions on the above.
We’re here for the ServiceNow community!


[…] How To Use GlideAjax in ServiceNow – A Complete Guide […]
[…] Here is how you write a GlideAjax script: How To Use GlideAjax in ServiceNow […]
Ver well explained. And — I am taking the ‘GlideRecord’ warning seriously.
I tried and failed — as expected. Thanks!