How To Get The Current URL From The Client in ServiceNow
In the vast landscape of ServiceNow development, client-side scripting holds a significant place. Among the myriad tasks a developer may want to perform, capturing the current URL from the client is foundational yet critical.
This article will walk you through the whys and hows of fetching the current URL on the client side, complemented with practical examples.
Why is it Important to Get the Current URL?
- User Experience: By determining the current URL, developers can tailor the user experience based on which page or module the user is accessing.
- Conditional Logic: In Client Scripts or UI Policies, knowing the URL can allow developers to apply conditional logic depending on which form or page a user is viewing.
- Integrations: Sometimes, you might need the current URL to facilitate integrations with third-party tools or systems that require a callback or reference URL.
- Debugging: Pinpointing issues can become more straightforward when you know the context, and the URL is a significant part of that context.
Methods to Get the Current URL
1. Using window.location
The window.location object in JavaScript represents the current URL and provides properties to read different parts of the URL.
- Complete URL:
var fullURL = window.location.href;
alert(fullURL);
- Hostname (which is useful in ServiceNow to get the instance name):
var hostName = window.location.hostname;
alert(hostName);
- Pathname (provides the directory or path):
var path = window.location.pathname;
alert(path);
- Query String:
var queryString = window.location.search;
alert(queryString);

2. Using g_form in ServiceNow
ServiceNow offers the g_form object, which can be used in Client Scripts. Although it doesn’t directly provide the URL, it gives access to unique identifiers which can help recreate the URL.
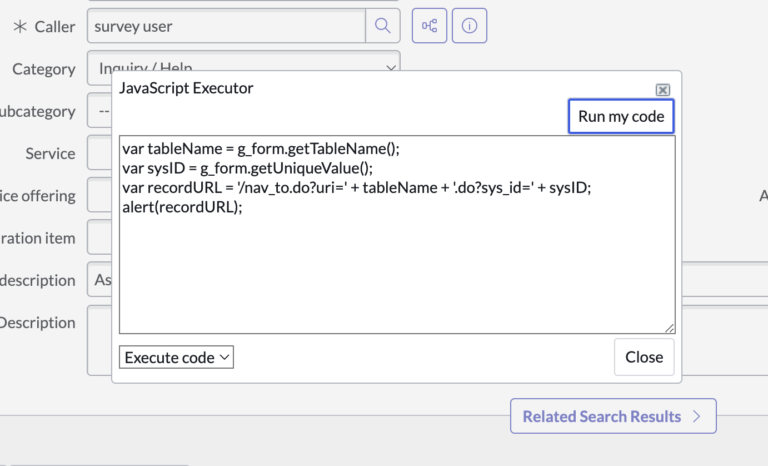
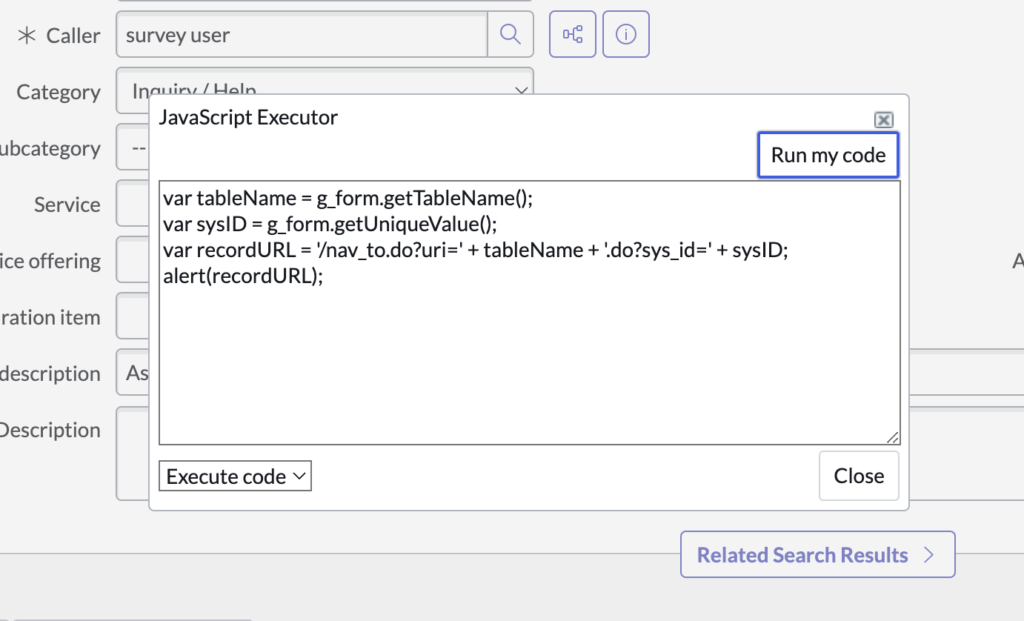
For example, to get a link to the current record:
var tableName = g_form.getTableName();
var sysID = g_form.getUniqueValue();
var recordURL = '/nav_to.do?uri=' + tableName + '.do?sys_id=' + sysID;
alert(recordURL);
3. Utilizing GlideAjax
While GlideAjax is typically used to make server-side calls from the client side, it can also be used in scenarios where a client-side method isn’t directly available, and you need to fetch some data from the server.
By sending the client’s URL to a Script Include via GlideAjax, developers can perform server-side operations based on the URL.
You’d have to formulate a Client Script here to go and retrieve the data from the server, but the above options on the client should work better, be more performant and be a little cleaner.
Conclusion
Capturing the client’s current URL in ServiceNow provides a dynamic way to enhance, debug, and tailor applications. With the methods outlined above, developers are equipped to harness the URL in various contexts, offering better customization and improved user experience.
Remember to always test your scripts in a sub-production instance before deploying to production to ensure smooth operation.