Overview
Have you ever wanted to call a Script Include, directly from a Business Rule?
This is a common method to keep your business rules clean.
It’s especially useful if you plan on repeatedly calling the same block of code.
You can just define the Script Include one time, and you can reference it on the server as frequently as you’d like on the server.
Let’s review how to accomplish this.
How To Call A Script Include from a Business Rule
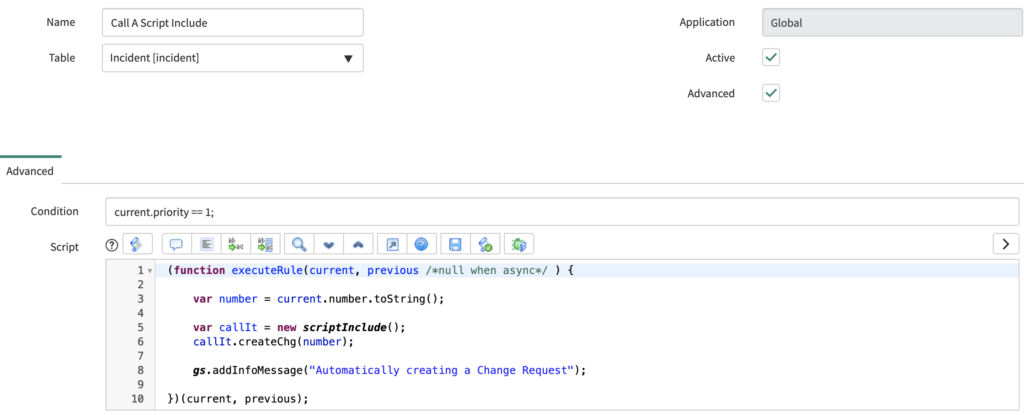
First, create the business rule – call it whatever you’d like. The below values are all fillers that aim to get the point across, and is not an actual use case for an IT Org as it’s an example. It doesn’t matter what the Business Rule is called, as long as it properly identifies what you’re trying to accomplish.
A Business Rule is a piece of JavaScript code that runs on the server, when the conditions defined on the business rule are met. These frequently run for CRUD operations in ServiceNow, for any table.
The example we will use is: Automatically create a Change Request, for every P1 Incident that is created. This will be accomplished by creating a business rule and then referencing a function that’s in a Script Include.
To simply call the script include and have it execute, there are just 2 lines of JavaScript involved – so there is really no complex code here. Although the below example has a little more to provide more context.
Let’s cover the business rule and then I’ll show you how to properly connect the 2 pieces of code.
The Business Rule
A business rule is just a piece of JavaScript code that runs when we tell it to. For this instance, we will have the code run whenever we create a P1 Incident.
The business rule details are outlined below.
When: Before
Insert: true
Condition: current.priority == 1;
Script:
(function executeRule(current, previous /*null when async*/ ) {
var number = current.number.toString();
var callIt = new scriptInclude();
callIt.createChg(number);
gs.addInfoMessage(“Automatically creating a Change Request”);
})(current, previous);

In the Business Rule, we have the following 2 lines of code – this is where we call the script include:
var callIt = new scriptInclude();
callIt.createChg(number);
Here “callIt” is just a variable that we are storing a newly defined object. When we use “new”, we are doing a few things – but most notably, we are creating an object, of the data type object.
Next, we use the newly defined object to call a function in our Script Include.
Remember, a Script Include is just a library of ServiceNow Classes and Functions.
So the syntax broken down is the following:
var anyVariableName = new scriptIncludeName();
anyVariableName.functionInScriptInclude();
NOTE: The name of the Script Include is important. You must define the exact name of the Script Include record in your business rule. This is where the 2 records are tied together and connected. If the name is not properly configured, the whole process will break.
We will create the Script include in the next step, to put it all together.
The Script Include
There are 2 types of script includes in ServiceNow.
A Classless Script Include and one that creates a class. Both are fine options and we’ll review each below.
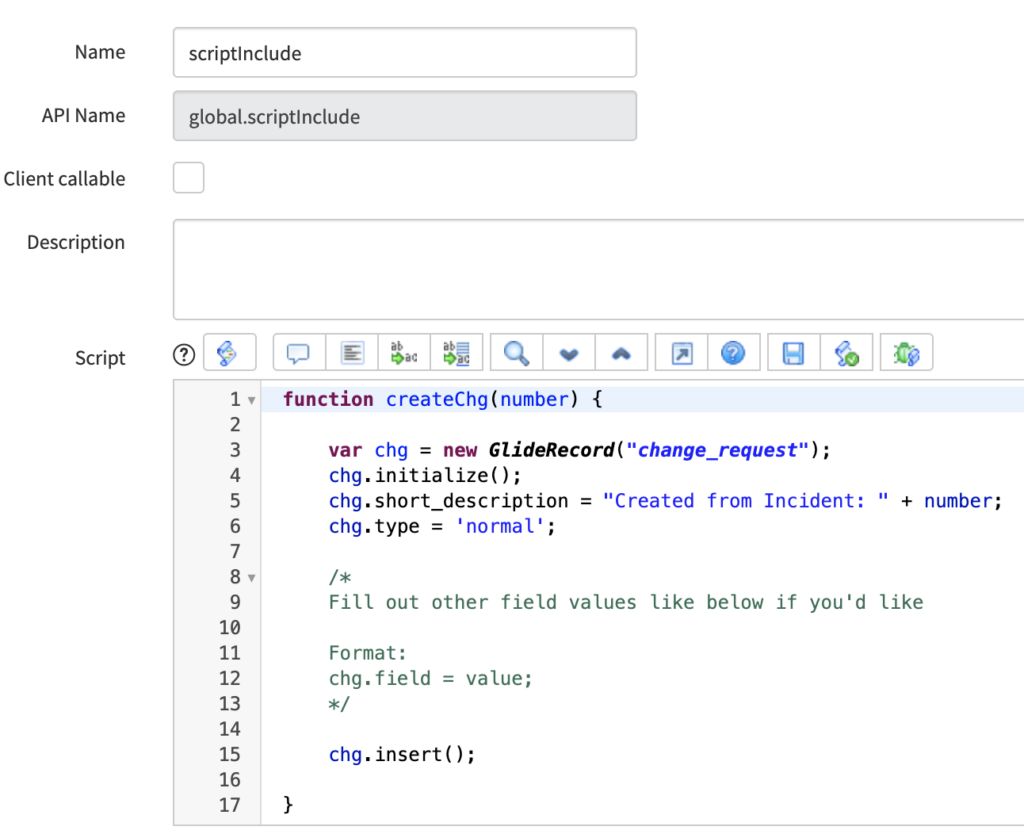
1) The Classless Script Include

A classless Script Include, is when you delete all of the default boiler plate script that comes whenever a new script include is created. ServiceNow wants you to create a new class, out of box. But you really don’t have to. You can remove all of the code and just define your function. This is a fine option if you just want to create your own function and call it.
Keep in mind that when you call a classless script include, you actually don’t even need to add ‘new’ when you’re in the business rule.
This is a simpler option – but the choice is yours.
So you could just do the following in your business rule, to call a function in a script include:
var anyVariableName = newscriptIncludeName().functionInScriptInclude();
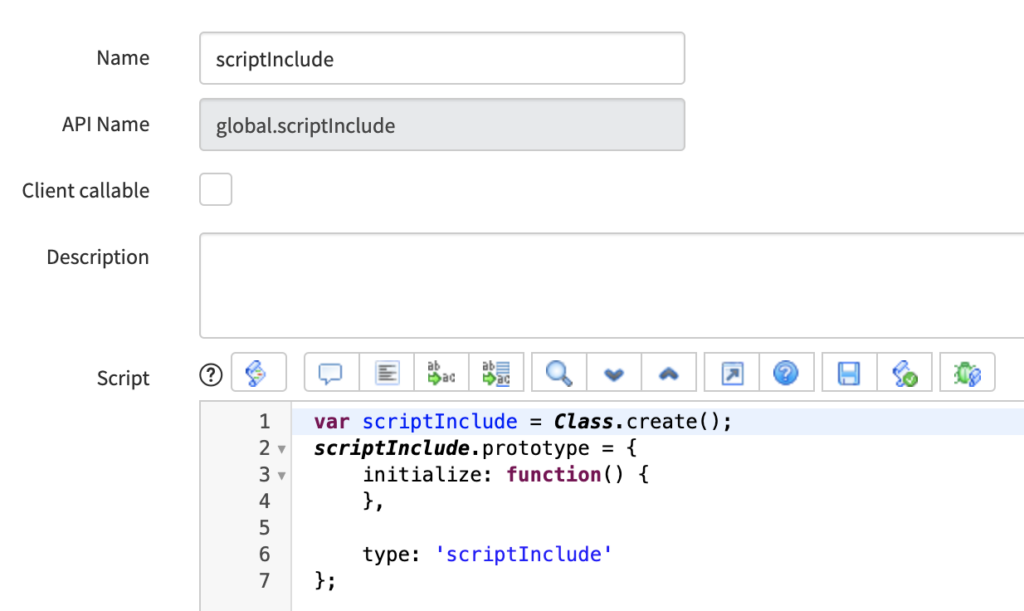
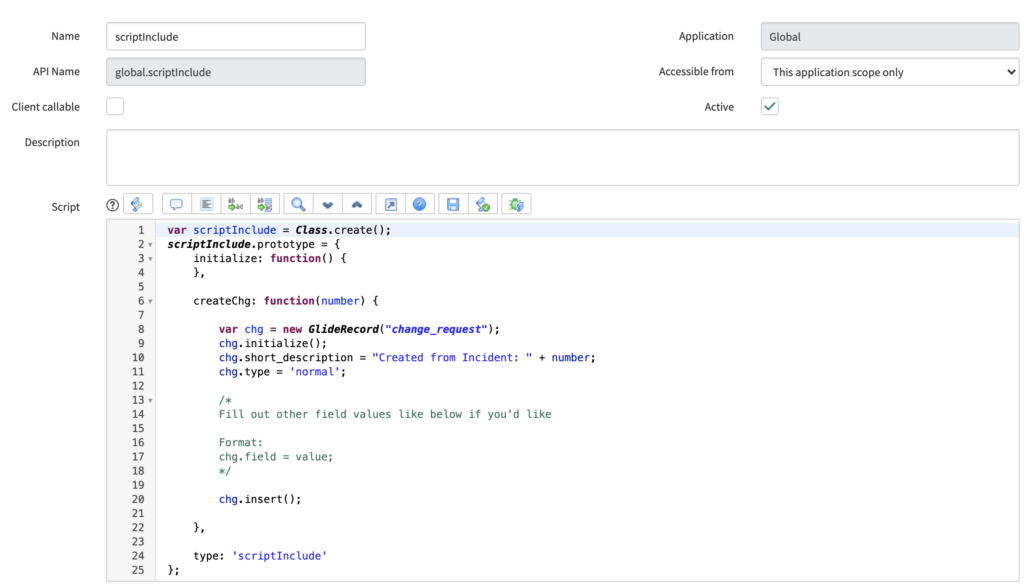
2) Creating A Class

When you create a new Script Include, ServiceNow adds some default code to start building out your JavaScript class, as seen above. So you are actually creating your own JavaScript class.
I went ahead and kept the code, but you can actually delete the entire default class code and add the function as the only code in the Script field. This will work perfectly fine.
Script:
var scriptInclude = Class.create();
scriptInclude.prototype = {
initialize: function() {
},
createChg: function(number) {
var chg = new GlideRecord(“change_request”);
chg.initialize();
chg.short_description = “Created from Incident: ” + number;
chg.type = ‘normal’;
/*
Fill out other field values like below if you’d like
Format:
chg.field = value;
*/
chg.insert();
},
type: ‘scriptInclude’
};

Why Would I Want To Call a Script Include?
There are several reasons why this is beneficial.
1) Keeps Your Code Clean
When you’re writing really long business rules, you should consider breaking the functions down into smaller pieces and putting them into a Script Include.
When writing functions, try to aim for one function to perform one action – that’s it. I like to have a lot of little functions, I feel this keeps code really clean and allows for future developers to come in and easily understand what is going on.
When referencing a script include in a business rule, it’s easy for a ServiceNow Developer to see it and understand what is happening. It really improves the readability of code.
2) Allows Easy Repeat Use – Reuse Code
When you have script includes clearly defined – they become dynamic and “reusable”.
Say for example you have a Jira Integraion with ServiceNow, and at several different lifecycles of your task based applications, you want to sent a ServiceNow task to Jira. You may want to send Incidents, Problems, Changes and even custom task based records to Jira. To easily accomplish this, you would write your code once in a script include, and then reference it in different business rules across the system.
Why would you want to have the same 50+ lines of code, cut/paste several times throughout your system? Say something needs to get updated as well, you just need to update your script a single time, and then all of the business rules that call it will be automatically referencing the updated script.
Script includes allow a ServiceNow Environment to properly scale from a developers perspective and makes our lives easier.
3) Helps Out Your Team
If you’re sharing a ServiceNow environment with other admins or developers – you’re helping the team by putting your server side code in a script include.
You are allowing others to more easily access and use your code.
Say for example that your organization has a Slack integration. If this server side code to execute and control this is in one business rule, then you’ll only be able to use it under limited circumstances.
But if this code is in a script include, it can be called globally from across the sytem. You and the other ServiceNow Developers can easily call and reference the code. No one needs to rewrite the integration.
Enable the other members on your team, and even show them how to reference your script includes. They’ll thank you.
How To Test The Script
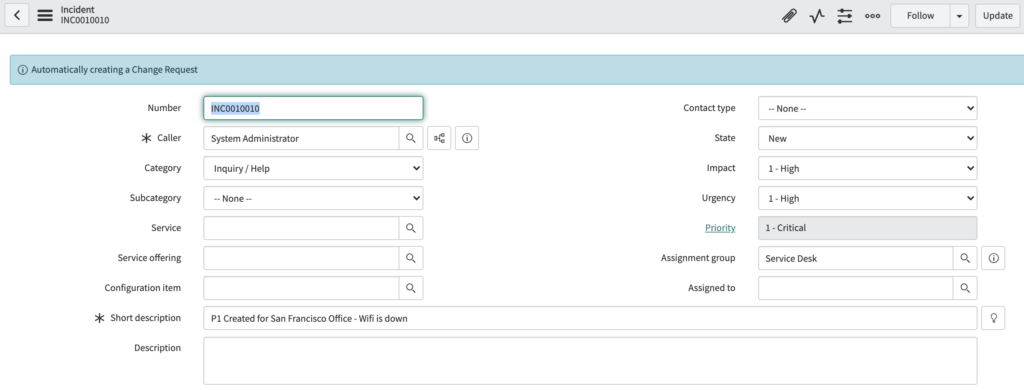
Putting it all together here, we will create a P1 Incident, which will allow our business rule to run, where in the business rule, we are executing a function in a Script Include that we created.
Or for a more visual shorthand version:
Incident created > Business Rule > Script Include

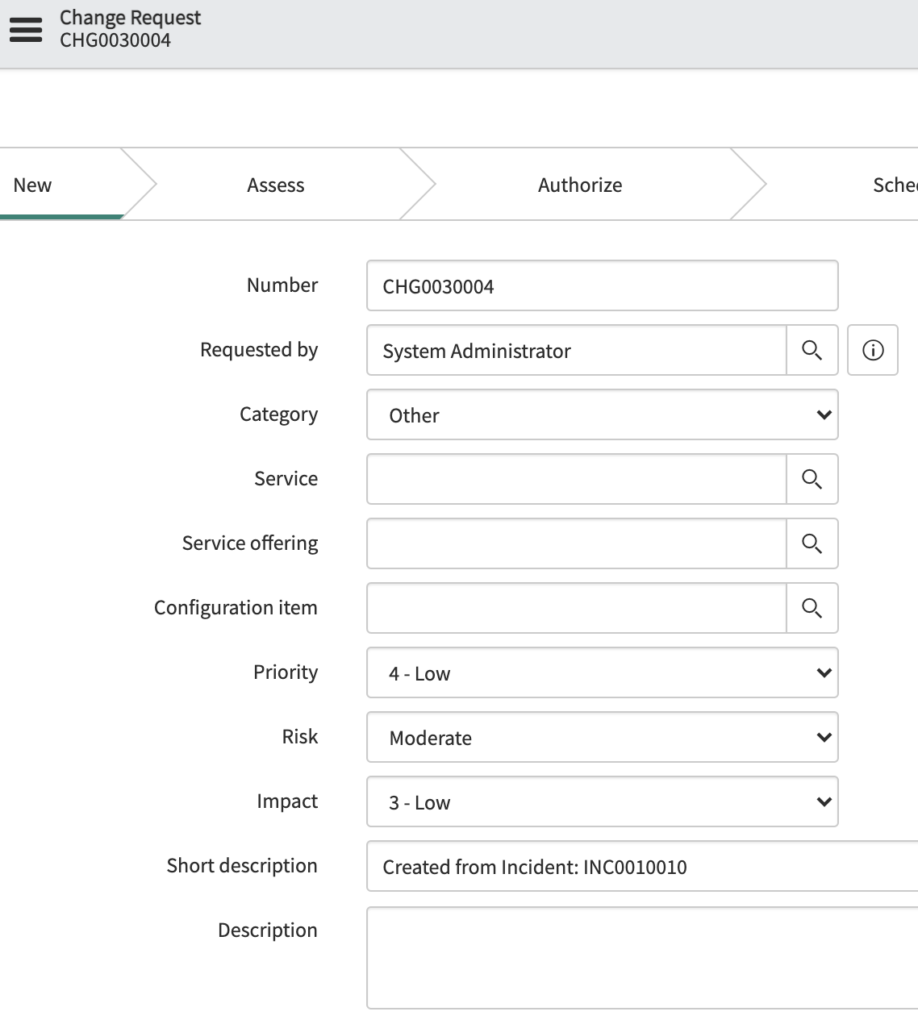
As we can now see, we have a new Change Request record that has been created.
The Change request has data that we captured in our Business Rule and passed into our Script Include function.

What are some other use cases that you’ve come across when doing this?
Are there other ways to accomplish the same goal?
Let us know in the comments.

