This is one of the first things that most admins come across.
It’s a simple enough request.
An end user comes out and says they need a certain field hidden, under certain circumstances.
What’s the best way to go about doing this?
Like many features in ServiceNow, there are multiple ways to perform the same function. Both of these actions below need to be implemented by a ServiceNow user with the ‘admin’ role.
Should you do it with a script, a UI Policy or some other method?
Using A Client Script To Hide A Field
You’ll be able to hide a field with a couple lines of code in a client side script.
To hide a field in ServiceNow, you can use the g_form.setDisplay() method. This method allows you to hide a field on a form by setting its display property to false.
Here is an example of how you might use the g_form.setDisplay() method to hide a field in ServiceNow:
function onLoad() {
// Hide the "priority" field
g_form.setDisplay('priority', false);
}
In this client script example, the onLoad() function is called when the form loads, and uses the g_form.setDisplay() method to hide the “priority” field. The g_form.setDisplay() method takes two arguments: the name of the field to hide, and a Boolean value indicating whether the field should be displayed or hidden. In this case, the false value indicates that the “priority” field should be hidden. You can apply this to any field on the form.
So if you wanted to hide a field, you’d script the following:
g_form.setDisplay('nameOfField', false);
The g_form.setDisplay() method is one of the most common ways to hide a field in ServiceNow. Another method that can be used to hide fields using the g_form.setVisible() method. While all of these methods can be used to hide fields, some methods may be better than others depending on the specific situation and requirements.
The great part about this is that you can embed it into more complex scripts, that you may not be able to accomplish with a UI Policy.
For example, using the g_form.setDisplay() method is generally considered to be the best way to hide fields in ServiceNow, because it is simple and easy to use, and does not require any additional styling or configuration. The g_form.setDisplay() method also allows you to easily show or hide fields based on conditions or user input, by setting the Boolean value dynamically. This can be useful for implementing custom logic or user experiences on the form.
Overall, the best way to hide a field in ServiceNow with a script is to use the g_form.setDisplay() method, because it is simple and effective, and allows you to easily control the visibility of the field based on conditions or user input. By using the g_form.setDisplay() method, you can easily hide fields on ServiceNow forms, and implement custom logic or user experiences that make use of the hidden fields.
When possible, use a UI Policy over a Client Script.
If you need to write a client script due to further conditions you may need to build into the functionality, so be it.
UI Policies are easier to find for future admins/developers. A good rule of thumb is to only script when necessary.
Let’s talk about how those work.
Using A UI Policy To Hide A Field
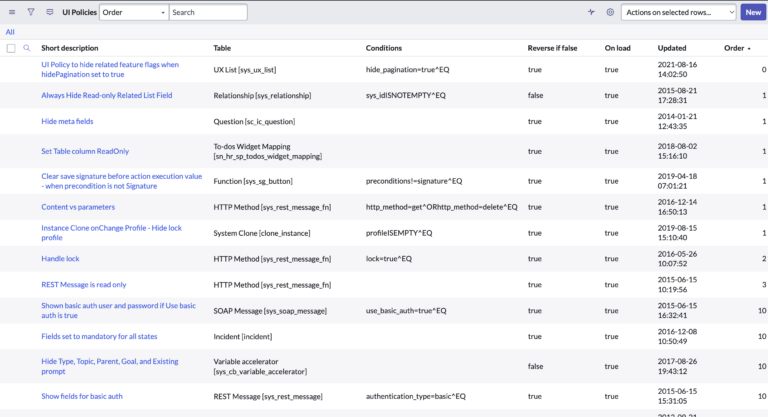
Most forms already have UI Policies enabled on them, by default – these are OOB.
A UI Policy is a rule that defines how a form field should be displayed or enabled in ServiceNow. UI Policies are used to control the visibility and availability of form fields, based on specific conditions or user input.
All UI Policies have a condition, where there is a field, an operator and a value.
If the UI Policy condition is met (it equals true) then the UI Policy Actions are engaged.
They’re super easy to create and only take a minute. The benefit of creating a UI Policy is that there’s no code involved (if you don’t want there to be).
You can actually execute code if the condition on the UI Policy is true or false.
For example, a UI Policy might hide a field on a form if the value of another field meets certain criteria. For instance, a UI Policy might hide the “due_date” field if the “priority” field is set to “Low”. In this case, the UI Policy would define the conditions (e.g., the “priority” field is set to “Low”) and the associated actions (e.g., hide the “due_date” field) that should be taken when the conditions are met.
UI Policies are useful for implementing custom logic and user experiences on ServiceNow forms. By defining UI Policies, you can control the visibility and availability of form fields, and provide users with a more intuitive and user-friendly form experience. UI Policies can also be used to enforce business rules and policies, and ensure that users enter valid and consistent data on ServiceNow forms. Every environment already has a ton of UI Policies embedded that are out of box and created by ServiceNow.
Overall, a UI Policy is a rule that defines how a form field should be displayed or enabled in ServiceNow, based on specific conditions or user input.
By using UI Policies, you can control the visibility and availability of form fields, and implement custom logic and user experiences on ServiceNow forms – thus further enabling your end users and improving the reputation of ServiceNow.
How To Create A UI Policy
Enough about why we should create UI Policies, let’s go in and actually create one.
Here is an example of how you might use a UI Policy in ServiceNow to hide a field:
- Create a new UI Policy in the ServiceNow platform. To do this, navigate to
System Definitions > UI Policies, and click theNewbutton. - In the UI Policy form, specify the details for the UI Policy, including the name, description, and conditions. For example, you might specify a condition that checks the value of a specific field, such as the “priority” field, and hides the “due_date” field if the “priority” field is set to “Low”.
- In the “Actions” section of the UI Policy form, specify the action that should be taken when the conditions are met. In this case, you would select the “Hide” action, and specify the field that should be hidden, such as the “due_date” field.
- Save the UI Policy, and activate it by clicking the “Activate” button.
- Apply the UI Policy to the form that contains the field you want to hide. To do this, navigate to the form, and click the “Form Layout” tab. Then, in the “UI Policies” section, select the UI Policy you created, and click the “Update” button.
What do you think about UI Policies vs Client Script in ServiceNow?
Are there times when one should be used over another?
Let us know what you think below.