NOTE: You need to import/commit this update set to your ServiceNow instance, before using the Sweet Alert Library. You can download it in the ServiceNow store, here.
Also, props to the creator, Limon Monte (whom we have never met, nor have any affiliation with). This is not our creation, we are just commenting on it.
Introduction to swal() Alerts
SweetAlert (often referred to by its function call swal()) is a customizable JavaScript library that provides a modern replacement for the browser’s native alert dialogs.
With the capability to display beautifully designed pop-up modals with various options, SweetAlert has found its way into many web applications, including custom enhancements on platforms like ServiceNow.
Why does this matter for ServiceNow?
Native browser alerts can be disruptive and are limited in customization. SweetAlert, on the other hand, offers a more aesthetically pleasing and versatile alternative.
Implementing such enhancements can lead to a more refined and engaging user experience.
Using alert() does not look good and is associated with spam in modern browsers.
Practical Implementation with Scripting
Let’s dive into how you can implement a swal() alert in a ServiceNow client script.
// Sample Client Script using swal() for confirmation
function onSubmit() {
var result = false; // Default to not submitting the form
// swal() configuration
swal({
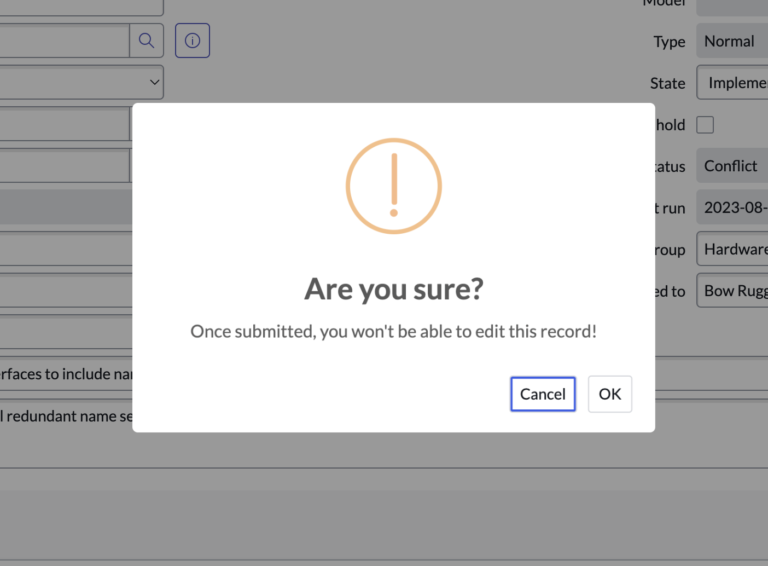
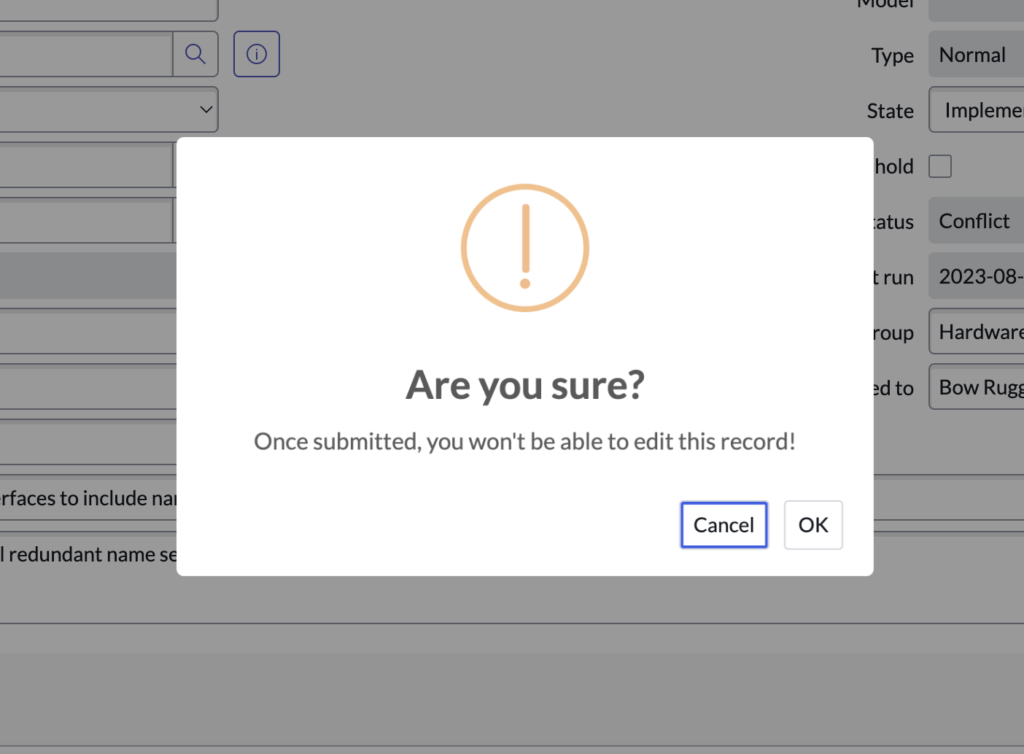
title: "Are you sure?",
text: "Once submitted, you won't be able to edit this record!",
icon: "warning",
buttons: true,
dangerMode: true,
})
.then((willSubmit) => {
if (willSubmit) {
// If user clicks on "OK", proceed with form submission
g_form.submit();
} else {
// If user cancels, show a message
swal("Your record remains unchanged!");
}
});
return result; // By default, prevents form submission until user action
}
Commentary on the Code:
- The function
onSubmit()is designed to be triggered when a user attempts to submit a form. - The
swal()function is called with a configuration object, specifying the title, text, icon, buttons, and danger mode for the alert. - Based on the user’s action (OK or Cancel), the
.then()method is used to handle the decision. - If the user confirms the action, the form is submitted. Otherwise, another
swal()is displayed to acknowledge the user’s decision to cancel.

Now how nice does that look?!
Best Practices and Considerations
- Include the Library: Ensure SweetAlert library is properly referenced in ServiceNow for the client script to work. This often involves including it via a UI Script.
- Avoid Overuse: While
swal()alerts are engaging, overusing them can disrupt user experience. Use them judiciously. - Performance: Always be wary of adding too many external libraries as they can impact the loading time and overall performance of the platform.
- Testing: Thoroughly test any client script implementations in a sub-production instance to ensure there are no unforeseen impacts on other functionalities.
- Customizations: SweetAlert offers a plethora of customizations. Always tailor the alerts to match the theme and style of your ServiceNow instance for consistency.
Concluding Thoughts
Enhancing ServiceNow with tools like SweetAlert can provide a more interactive and engaging platform for end-users.
As ServiceNow developers and administrators, it’s our responsibility to ensure that while we enhance aesthetics, we also maintain performance and reliability. The harmonious blend of functionality and form, as exemplified with swal(), is a testament to the extensible nature of ServiceNow.
Keep experimenting, but always with the user’s best experience in mind!